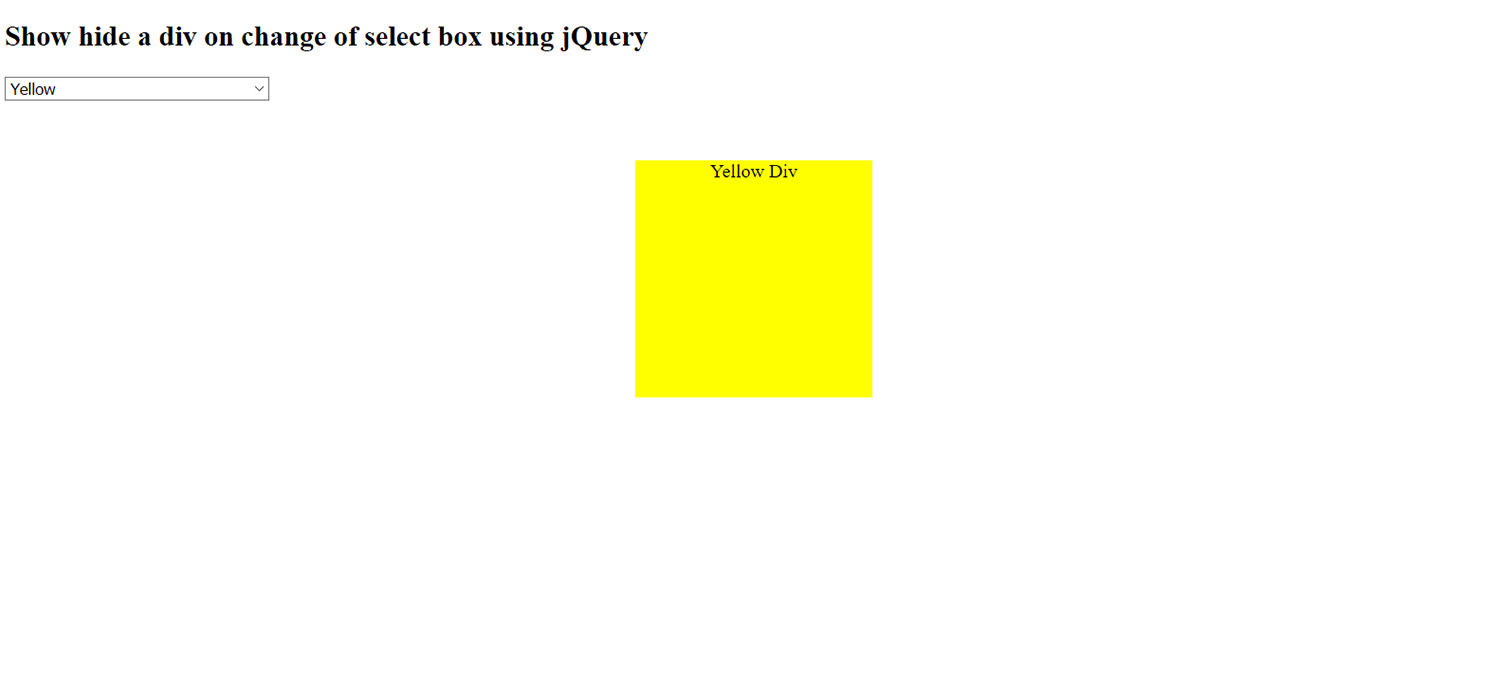
Show hide a div on change of select box using jQuery
Learn how to show or hide a div on change of select box. All the magic is of change event. We can detect the selected value inside the change event function.
Source Code:
<style>
div {
background-color: yellow;
display: none;
text-align: center;
width: 200px;
height: 200px;
margin: 50px auto;
}
div.red {
background-color: red;
color: #fff;
}
</style>
<script>
$(document).ready(function () {
$("select").change(function (){
$("div").hide();
if($(this).val() == 'yellow') {
$("div.yellow").show();
}
else if($(this).val() == 'red') {
$("div.red").show();
}
});
});
</script>
Free - Download it right now!
Tested
Include all files
Demo DownloadUnlock Your Free Download for Just $10
Get updates!
Follow @themgtechnologyReviews and Comments
Reviews
A
excellent12 Dec, 2018 03:47 pm